p5.js는 ㅁㆍ엇인가?
프로그램 짜기
- 시작하기
- 루틴
- 알고리즘
시각화
코딩을 하다 보면, 가끔은 무언가 더 창의적이고 시각적인 걸 만들고 싶을 때가 있지 않아? p5.js는 바로 그런 욕구를 채워줄 수 있는 툴이야. 복잡한 코드 없이도 그림을 그리거나, 애니메이션을 만들 수 있어서 코딩 초보자부터 예술적인 프로젝트를 하고 싶은 사람들까지 두루 사용할 수 있어. 오늘은 p5.js가 뭔지, 그리고 왜 이걸 배워보면 좋은지 이야기를 해보려고 해.
처음엔 단순히 배치 목록을 순서도로 표현해서, 한눈에 시각적으로 확인하면 좋겠다는 생각이 들었어. 그동안 텍스트로만 정리했던 흐름들을 시각적으로 보면 더 직관적이고, 이해하기도 쉬울 것 같더라고. 그래서 “웹에서 어떻게 이런 순서도를 잘 표현할 수 있을까?” 고민하기 시작했지. 찾아보니 크게 두 가지 방법이 있더라고. 하나는 SVG 기반 방식, 그리고 또 하나는 Canvas를 이용한 방식. 여기에 각자 장단점이 있어서 좀 더 깊이 알아보게 되었어.
1. 벡터 vs. 픽셀: SVG의 매력
SVG(Scalable Vector Graphics)는 말 그대로 벡터 방식으로 그래픽을 그리는 방식이야. 벡터 방식은 점과 선, 도형 같은 수학적 계산을 통해 이미지를 그려내기 때문에, 화면을 아무리 확대해도 깨지지 않아. 덕분에 복잡한 도형이나 아이콘을 그릴 때 아주 유용하지. 반면, Canvas는 픽셀 기반으로 작동하는데, 한 픽셀 단위로 이미지를 그리다 보니 확대하면 깨질 수 있어. 하지만 Canvas의 장점은 속도야. 특히 많은 도형이나 이미지가 빠르게 그려져야 할 때, 성능 면에서 SVG보다 유리해.

2. 3D와의 만남: WebGL의 가능성
SVG와 Canvas의 차이를 알게 된 후에는 자연스럽게 3D도 생각하게 되었어. “이왕 시각화를 할 거면, 좀 더 입체적으로 표현하면 어떨까?”라는 고민이 들었지. 그러다 알게 된 게 WebGL이었어. WebGL은 Canvas를 기반으로 3D 그래픽을 구현할 수 있는 기술이야. 웹상에서 3D를 보여줄 수 있다는 점이 굉장히 흥미로웠고, 몇 가지 샘플 예제를 만들어 보면서 가능성을 탐색해봤어. 처음엔 복잡했지만, 결과물은 확실히 매력적이었어.
3. 자연스레 도달한 p5.js
WebGL로 여러 가지 시도를 하던 중, 우연히 p5.js라는 라이브러리를 알게 됐어. p5.js는 기본적으로 Canvas 기반인데, 코드를 훨씬 간결하게 만들어줘. 기존에 작성했던 Canvas 코드는 길고 복잡한 부분이 많았는데, p5.js를 사용하니까 코드 양이 확 줄더라고. 게다가 복잡한 구조나 내부적인 디테일을 신경 쓰지 않아도 알아서 잘 처리해주니, 개발할 때의 스트레스도 확 줄어들었어. 예를 들어, 단순한 도형을 그리거나 애니메이션을 구현할 때도 p5.js는 필요한 부분만 간결하게 작성하면 돼서 작업 효율이 확실히 높아졌지.
순서도를 시각화하는 고민의 끝, p5.js로 결정하다
처음엔 순서도를 어떻게 시각적으로 표현할지 고민하면서 시작했는데, 이 과정을 통해 SVG, Canvas, 그리고 WebGL까지 다양한 기술을 접하게 되었어. 각자 고유의 장점이 있지만, 최종적으로 내가 선택한 건 p5.js였어. 코드가 간결하고, 복잡한 처리 과정을 신경 쓰지 않아도 되니까 정말 매력적이더라고. 앞으로도 시각적 표현을 고민하는 사람이라면, p5.js를 한번 써보길 강력히 추천해.
p5.js는 뭐야?
p5.js는 자바스크립트로 만들어진 오픈 소스 라이브러리야. 웹에서 작동하는 그림, 애니메이션, 인터랙티브한 아트를 쉽게 만들 수 있도록 도와주는 도구라고 보면 돼. 원래는 Processing이라는 언어에서 파생된 거라, 시각적인 프로젝트에 아주 최적화되어 있어. 자바스크립트를 잘 모르더라도 기본적인 문법만 익히면 누구나 시작할 수 있지. 웹 기반이니까 설치도 필요 없고, 브라우저에서 바로 실행해 볼 수 있는 것도 큰 장점이야.
p5.js가 왜 좋아?
p5.js의 가장 큰 매력은 코딩을 하면서 바로 결과물을 눈으로 확인할 수 있다는 거야. 예를 들어, 사각형을 그리는 코드를 몇 줄만 쓰면 브라우저에 바로 그 사각형이 나타나는 거지. 애니메이션이나 인터랙션도 쉽게 추가할 수 있어서, 복잡한 알고리즘 없이도 멋진 결과를 얻을 수 있어. 그리고 공식 사이트에 다양한 예제들과 튜토리얼이 잘 되어 있어서, 배울 수 있는 자료도 풍부해. 덕분에 독학하기도 좋고, 작은 프로젝트를 통해 바로바로 실력을 키울 수 있지.
내가 p5.js를 써 본 경험
나도 처음에 p5.js를 알게 됐을 때는 단순히 “웹에서 그림을 그릴 수 있다”는 점이 흥미로웠어. 그런데 막상 써 보니까 단순히 그림 그리는 걸 넘어서서, 인터랙티브한 작업이나 시뮬레이션 같은 것도 쉽게 할 수 있더라고. 예를 들어, 마우스 움직임에 따라 그림이 변하거나, 시간에 따라 애니메이션이 변하는 작업도 코드를 몇 줄만 추가하면 바로 구현할 수 있었어. 무엇보다도 실시간으로 결과를 볼 수 있으니 코딩이 점점 더 재미있어지더라구.
.Re.
p5.js는 코딩과 예술을 결합한 멋진 도구야. 코딩에 익숙하지 않은 사람도 쉽게 접근할 수 있고, 자신만의 창의적인 프로젝트를 만들 수 있는 가능성을 열어줘. 만약 네가 코딩을 하면서 무언가 시각적이고 창의적인 작업을 해보고 싶다면, p5.js가 아주 좋은 출발점이 될 거야. 나처럼 시작해보면, 어느새 너도 재미있게 프로젝트를 만들어 가고 있을 거야. 이제 너도 한번 p5.js로 도전해 보는 건 어때?
캔버스에 순서도를 그릴때 끄적여본거야

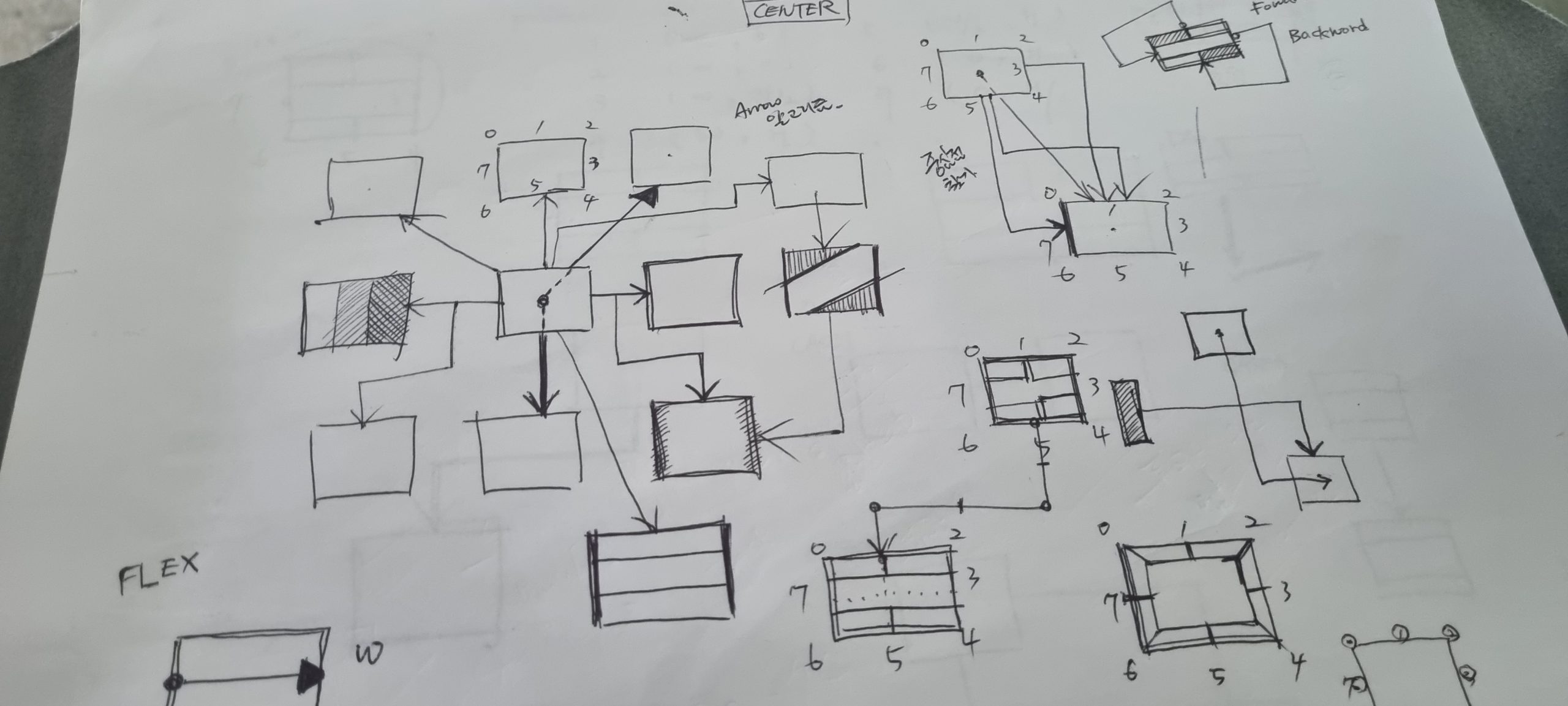
순서도 박스 그릴려고 끄적여 본건데 이걸 기반으로 코딩을 해봤어