jQuery와 자바스크립트를 이용한 클립보드 제어
더블클릭시 드래그 안되는 텍스는 클립보드로 복사하기

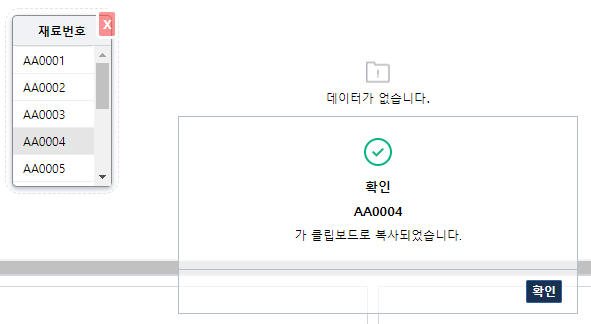
팝업창에 있는 아이탬을 드래그해서 복사 하려고 하는데.. 해당 팝업이 드래그블이 되면 text드래그를 할 수가 없는 문제가 발생한다.
해서 해당 아이탬을 더블클릭하면 클립보드로 해당 텍스트를 복사해주는 기능을 구현해봤다.
//
$( ".ulItemList" ).dblclick(function(event, ui) {
//alert(""+event.target.innerText);
let tempVal = event.target.innerText;
var $temp = $("<input>");
$("body").append($temp);
$temp.val( tempVal ).select();
document.execCommand("copy");
$temp.remove();
//alert(tempVal+" 가 클립보드로 \n복사되었습니다.");
chkMsg = "<strong>"+tempVal+"</strong>\n 가 클립보드로 \n복사되었습니다.";
fn_pop_info(1000,"확인","ok"); // 기본 error
});document.execCommand(“copy”); 라는 부분이 핵심적인 코드 이다.
더블클릭시 해당하는 텍스트를 추출하고 (event.target.innerText ) 추출한 텍스트를 input 태그에 담고 그 input 태그를 select 시키고 copy 시키고 해당 tag엘리멘트는 삭제하는 코드. 먼가 복잡하지만 하나씩 따라가보면 이해가 될것이다.
이하 아래는 필요한 HTML 태그 및 CSS들
빠진게 있으면 댓글 주면 채워 넣어줌.
아래는 HTML 팝업 태그
<div name="popStlNoList" class="moveArea draggable" style="display:block;top:50px;left:200px;"> <!-- 개발 시 컬럼의 위치값으로 left와top 값을 동적으로 샛팅하세요 -->
<button class="popClose" style="position:absolute;top:0;right:0;">X</button>
<div class="moveInner" style="width:100px;">
<dl>
<dt>재료번호</dt>
<dd class="ulItemList">
<ul>
<li>AA0001</li>
<li>AA0002</li>
<li>AA0003</li>
<li>AA0004</li>
<li>AA0005</li>
<li>AA0006</li>
<li>AA0007</li>
<li>AA0008</li>
<li>AA0009</li>
<li>AA0010</li>
<li>AA0011</li>
<li>AA0012</li>
</ul>
</dd>
</dl>
</div>
</div>css는
.draggable { width: 130px; padding: 0.5em;
border: 1px dashed rgba(200,200,200, 0.5);
border-radius: 15px;
position:absolute;
top:10px;
right:10px;
z-index:999999;
}
.draggable button,
.draggable button::after {
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.draggable button {
background: none;
background-color: rgba(255,80,80,0.6);
border: 3px solid #fff;
border-radius: 5px;
color: #fff;
display: block;
font-weight: bold;
padding: 4px 4px;
position: relative;
text-transform: uppercase;
}
.draggable button::before,
.draggable button::after {
background: rgba(255,200,200,0.6);
content: '';
position: absolute;
z-index: -1;
}
.draggable button:hover {
color: #2ecc71;
}요건 팝업 msg팝업
function fn_pop_info( holdingTime = 0, msgTitle = "확인요망", msgType = "error" )
{ // error, alt, ok
// 중복한놈 메시지
if(chkMsg!="") {
$(".chkMsgTitleSpan").html( msgTitle ); // "이미 추가하셨습니다."
$(".chkMsgSpan").html( chkMsg );
$('.layerDialog').show();
$('#msgIcon').removeClass('error'); //error, alt, ok
$('#msgIcon').removeClass('alt'); //error, alt, ok
$('#msgIcon').removeClass('ok'); //error, alt, ok
$('#msgIcon').addClass(msgType); //error, alt, ok
$('button[name=btnConfirm]').removeClass('none');
$('button[name=btnSave]').addClass('none');
$('button[name=btnCancel]').addClass('none');
chkMsg = ""; // 띄운 메시지는 클리어.
}
// 유지시간
if( holdingTime > 0 ) {
setTimeout(function() {
$('.layerDialog').hide();
}, holdingTime);
}
}아래는 html화면 로드시에 드래그블 만드는 스크립트 jQuery 사용하면 아주 간단하다.
$( ".draggable" ).css("cursor","pointer");
$( ".draggable" ).draggable();아래는 참고한 사이트 ( 드래그블 div를 만드는 방법 ) => $( “.draggable” ).draggable(); // 요한줄이면 바로 드래그블 됨.



